[AWS]AWS도메인설정_Route53
Route 53
AWS EC2는 할당되는 IP 주소를 활용하여 쉽게 서버를 구축할 수 있지만, 실제 웹 서비스를 오픈할때에는 IP가 아닌 도메인으로 오픈해야 합니다.
물론 웹서비스가 아닌 모바일이나 단순 내부 서버를 위해서라면 구지 도메인 서버가 필요없어요.
때문에 실제로 웹서비스를 오픈하기 위해서는 AWS Route 53(라우팅주소)를 통해서 구축해야 합니다.
DNS(Domain Name Server)
AWS Route 53을 구축하기전에 DNS가 뭔지에 대해서 알아봅시다.
DNS는 도메인 네임 서버의 줄임말로 간단히 말해 IP 주소 -> 도메인 주소로 변환시키는게 바로 DNS서버입니다.
(ex) 13.141.23.15 -> www.herelux.com)
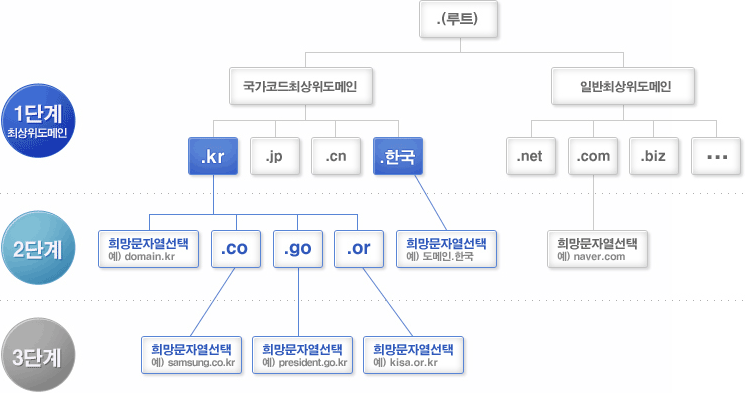
아래 그림을 보면 좀 더 이해하기 쉬울거에요.

도메인체계는 위 그림과 같이 총 3단계로 이루어져 있습니다.
일반적으로 .kr로 끝나는 건 한국기준 도메인이고 그 외에 국가별로 (.jp, .cn 등) 나누어져있습니다.
국가별로 상관없이 도메인을 이용하고 싶으면 .com이나 .net .biz 등의 도메인을 사용해야 합니다.
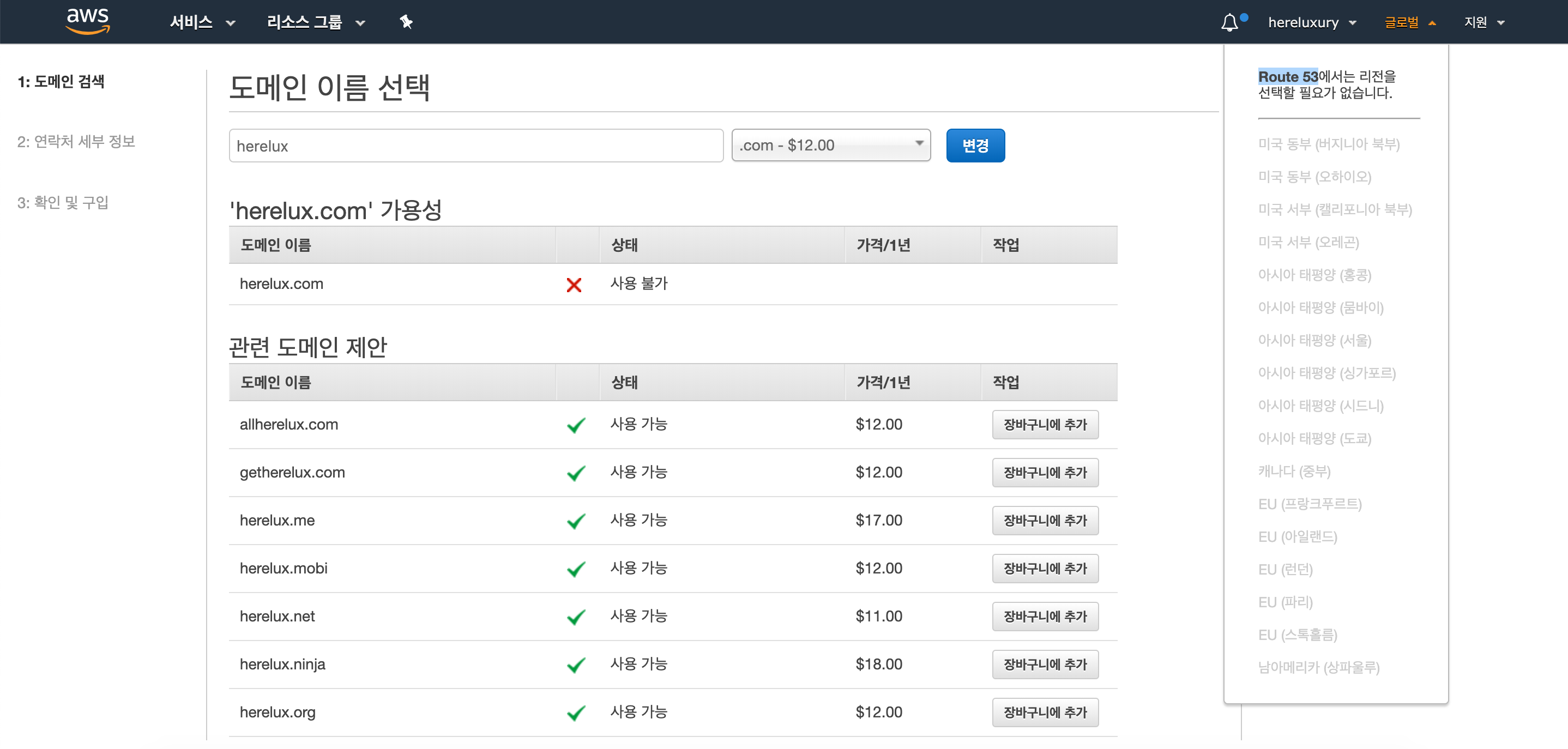
1. 도메인 선택하기
우리가 도메인을 구입하기에 앞서 어떤 도메인을 할지 먼저 선택해야합니다.
내가 사용할 도메인 이름을 사용할 도메인을 추천해주게 되는데, 이때 사용되고 있는 도메인이면 다른 도메인을 추천으로 AWS에 뜨게 됩니다.

지금 현재 Herelux로 개발하고 있는 도메인은 .com을 사용하고 있습니다.
.com은 국내뿐만 아니라 해외에서도 해당 주소를 통해 들어올 수 있는 공용 도메인 네임입니다. 때문에 많이 사용하며 이를 통해 도메인주소를 설정을 하죠.
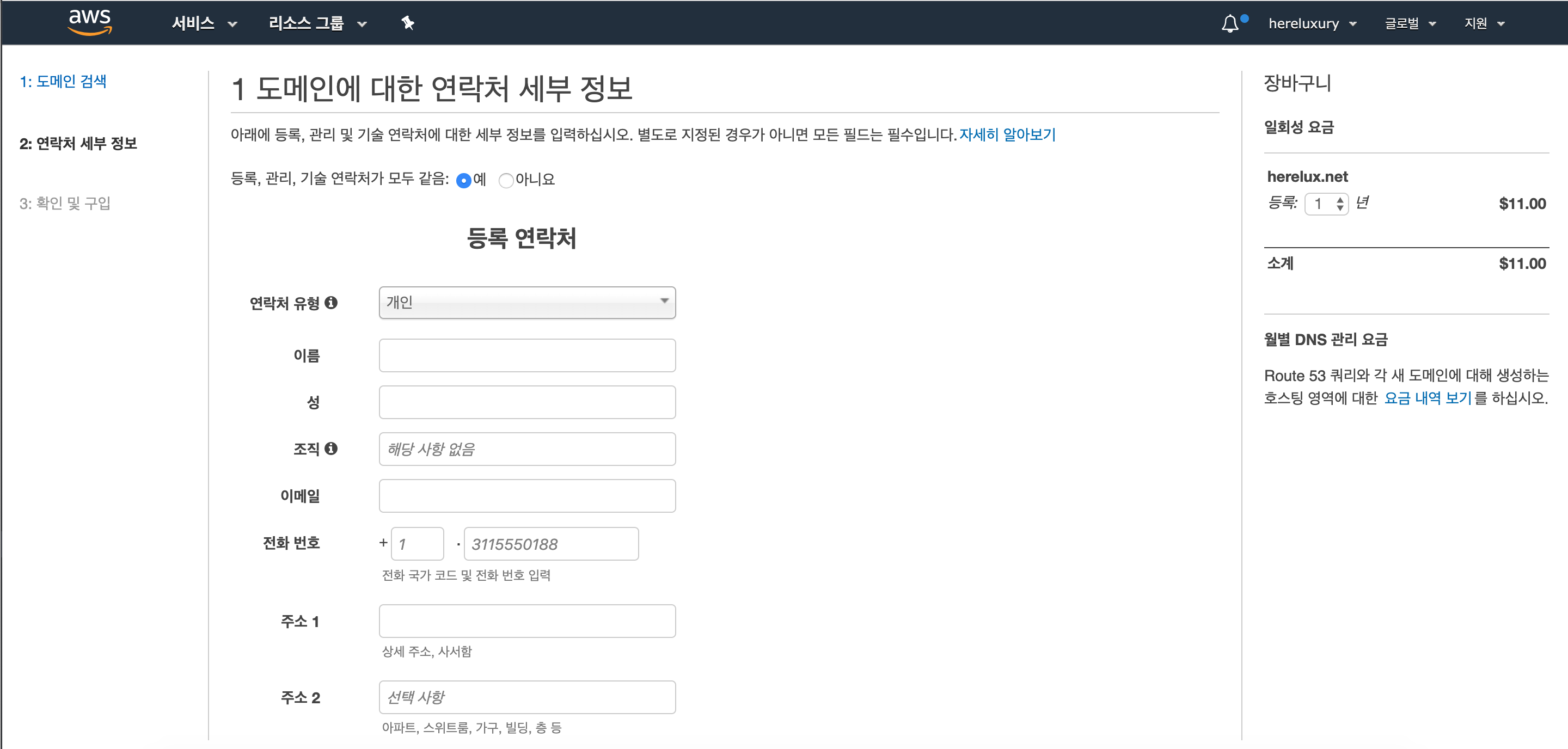
2. 자신의 정보를 입력하고 결제하기
신중히 선택하고 자신의 정보를 입력하고 결제하면 도메인을 사용하실 수 있습니다.
단, 결제하면 취소가 어려우니 정말 신중히 선택해서 구매하세요.

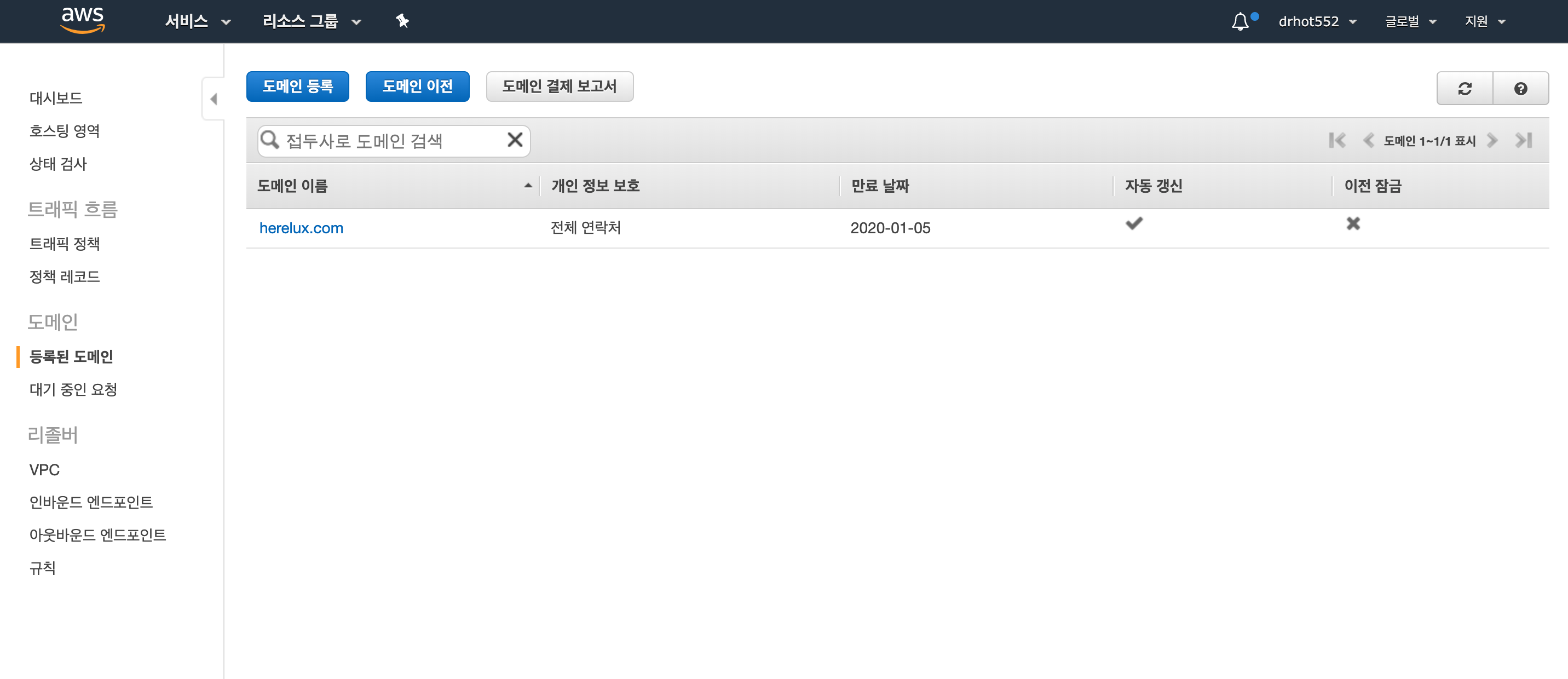
3. 대시보드 및 호스팅영역 확인
그러면 아래와 같이 호스팅영역에 구매한 도메인이 뜨게됩니다. 여기서 끝이 아닙니다. 도메인을 샀으면 서버 IP와 연동해야겠죠?
저같은 경우 AWS EC2로 서버를 설정하여 연동을 하였습니다.

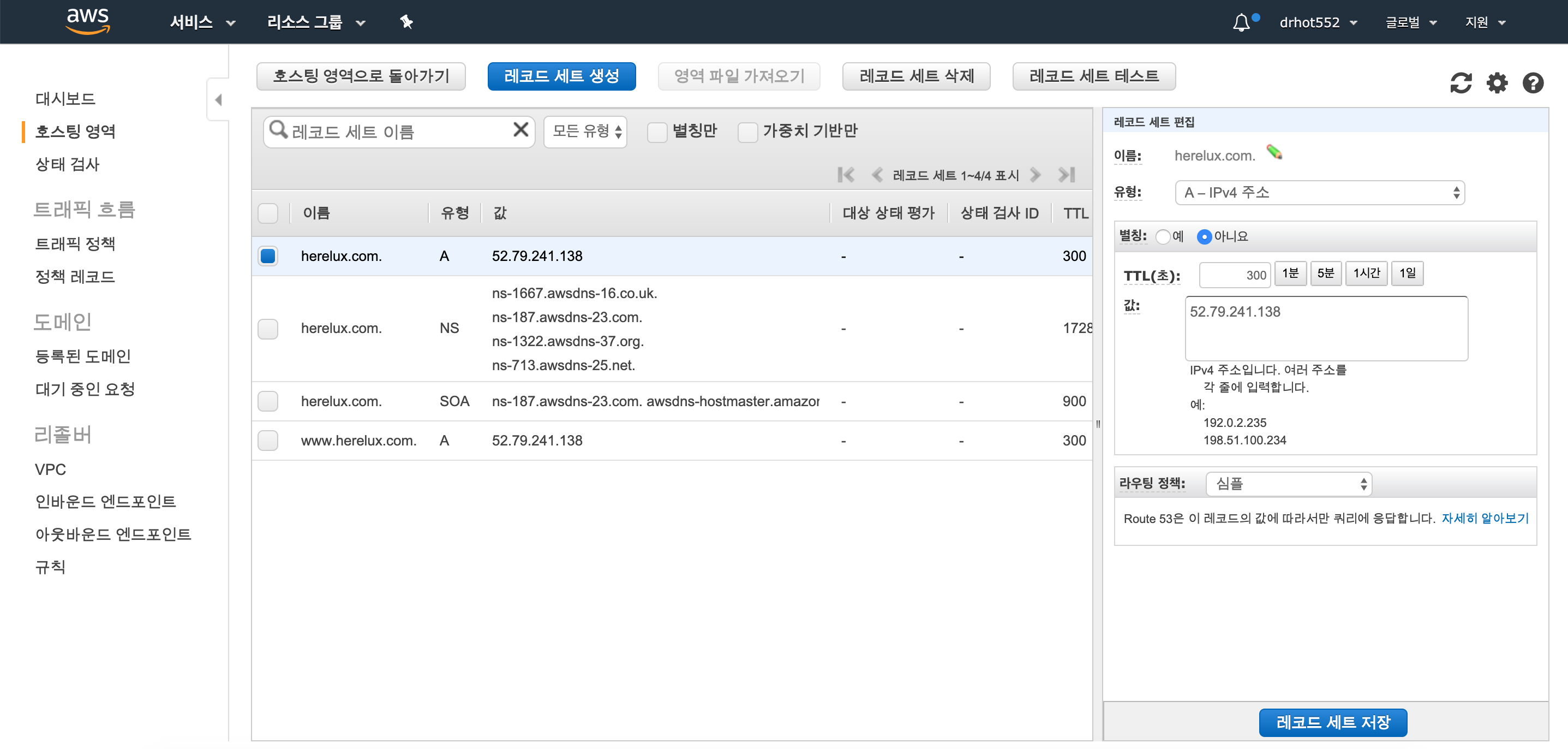
4. 서버IP를 도메인과 연동하기
첫번째와 네번째는 서버와 연동시킨 부분입니다.
주소를 herelux.com이나 www.herelux.com을 접속하게되면 IP 52.79.241.138로 접속하는 것과 같게 되는 거죠.
래코드 세트를 생성 후 도메인 이름과 서버만 넣으면 아래그림과 같이 설정됩니다.

도메인접속 확인하기
여기서 주의해야 될 점이 있습니다.
AWS를 통해서 웹서버를 구성하였다면, 그 웹서버의 포트를 반드시 기본 80포트로 설정하셔야 됩니다. 안그러면 도메인 뒤에 포트를 붙어야되요.
예를 들어서 웹서버 포트를 4000번으로 설정하였다면 www.herelux.com:4000 이주소로 접속해야지만 가능합니다.
기본 포트 80번 포트로 세팅하기
만약 포트를 바꿀수 없는 환경이라면 해당 서버환경설정에서 기본 80번 포트설정이 가능합니다.
저같은 경우 Vue Framework를 사용하다보니 8080포트로 기본설정되어 있어서 아래 명령어를 통해서 설정을 변경하였습니다.
8080포트를 80포트로 설정
sudo iptables -A PREROUTING -t nat -i eth0 -p tcp –dport 80 -j REDIRECT –to-port 8080