[BlockChain&Javascript]자바스크립트와 웹구조 및 블록체인
웹기술과 블록체인
블록체인 DAPP 서비스는 어떤 기술을 통해서 만들어질까요??
블록체인 DAPP을 만드는 것은 웹 기술과 라이브러리 프레임워크를 잘 사용하는 개발자라면 크게 어렵지 않게 개발할 수 있습니다. 그 이유는 현재 가장 보편화되어있는 이더리움과 이오스 블록체인 DAPP개발이 웹기술 기반인 자바스크립트언어로 접근하기가 가장 쉽고 라이브러리 접근이 가능하기 때문입니다. 즉 npm이라는 모듈을 통해 해당 라이브러리를 다운 받을 수 만 있다면 우리는 퍼블릭 블록체인에 접근할 수 있습니다.
JavaScript, Nodejs, Mysql, VUE or React (HTML, CSS)
위 언어와 소프트웨어는 하나의 웹서비스를 만들 때 많이 사용되는 기술입니다. 매우 빠른 확장성을 가지고 있고, 서로간의 호환성 또한 좋습니다. 또한 블록체인 서비스 DAPP을 개발할 때에도 쉽게 적용이 가능합니다.
JavaScript ES6

1. for in와 for of
foreach는 오직 Array 객체에서만 사용이 가능한 메서드. (Map, Set 등에서도 지원이 가능하다) foreach의 구문인자로 Callback함수를 등록할 수 있다.
var items = ['item1', 'item2', 'item3'];
items.forEach(function(item) { console.log(item); });
출력 결과: item, item2, item3
for in은 객체의 모든 열거가능한 속성에 대해서 반복. for of는 객체의 []속성을 가지는 컬렉션만 반복.
Object.prototype.objCustom = function () {};
Array.prototype.arrCustom = function () {};
var iterable = [3, 5, 7];
iterable.foo = "hello";
for (var key in iterable) { console.log(key); } // 0, 1, 2, "foo", "arrCustom", "objCustom"
for (var value of iterable) { console.log(value); } // 3, 5, 7
2. arrow 함수 표현방식
Arrow함수 => 문법을 사용하는 축약형 함수이다. Arrow는 표현식의 결과 값을 반환하는 표현식 본문 뿐 만 아니라 상태 블록 본문도 지원. Ex) nums.forEach(v => { if (v % 5 === 0) fives.push(v); });
3. Template Strings
문법적으로 더 편하게 String을 생성할 수 있게 함. ` ` -> 이 문법을 통해서 기존 글자를 길게 사용할 수 있게 만듬
4. Destructuring
배열과 객체에 패턴 매칭을 통한 데이터 바인딩. 실패에 유연하며 실패 시 undefined값이 자동으로 할당 됨. Var [a, ,b] = [1,2,3]
5. Let + Const
let은 선언한 블록과 그 내부 블록들에서만 유효함. const은 상수값으로 선언한 값 변경 불가. Var는 전체외부함수
function varTest() { var x = 31; if (true) { var x = 71; // same variable!
console.log(x); // 71 } console.log(x); // 71}
}}
function letTest() { let x = 31; if (true) { let x = 71; // different variable
console.log(x); // 71 } console.log(x); // 31}
}}
6. 자바스크립트의 ===와 ==의 차이점
===는 형 까지 비교하는 구문이고 ==는 단순 문자열만 비교
null === undefined // false 자료형이 다르기 때문에
null == undefined // true 자료형이 다르지만 값은 빈값을 나타는 것이기 때문에
null === null // true
null = 'value' // ReferenceError // 할당하면 에러
undefined = 'value' // ‘value’ //할당하면 에러 아님
7. Modules
자바스크립트의 컴포넌트를 위한 모듈을 지원함.
export function sum(x, y) { return x + y; } export var pi = 3.141593;
import * as math from "lib/math";
var fs = require(‘fs’); <- 기존 ES5의 모듈
Nodejs
자바스크립트 기반 I/O NonBlocking 단일쓰레드 서버사이드 소프트웨어 플랫폼입니다. Nodejs는 단일 스레드 방식으로 Event Callback을 통해 한꺼번에 많은 작업을 할 수 있다는 것이 특징입니다.
이오스 블록체인 서비스를 개발할 때 서버단을 Nodejs로 두었고 필요한 모듈을 npm을 이용하여 install 하는 방식으로 개발하였습니다. Node Version 은 현재 10.14.2 버전입니다.
- 장점 - Single Thread의 Non Blocking I/O의 특성을 가지고 있다. 하나의 쓰레드를 통해 이벤트 Loop를 돌면서 이벤트 큐에 추가되어 있는 작업들을 순서대로 Thread에 처리하는 방식을 사용한다. 단일 스레드로 인해서 스레드의 수에 제약을 받지 않고 cpu성능이 좋다.
- 단점 - Javascript Callback 함수이기 때문에 Callback hell에 빠질 수 있고 그로인해 가독성이 떨어질 수 있다. 또한 단일스레드이기 때문에 Callback 함수에서 단 하나의 작업만 느리면 모든 기능들의 성능이 저하 될 수 있는 점이 문제.
Mysql
흔히들 알고 계신 관계형 데이터베이스입니다.
흔히들 착각하는게 DAPP은 블록체인이 있으니 데이터베이스를 사용하지 않아도 된다라고 생각하기 쉬운데 전혀 아닙니다. 그러면 데이터베이스가 DAPP에 어떤부분에 필요한 것일까요?
보통은 트랜잭션 ID를 저장하기 위한 용도로 사용합니다.
DAPP은 말그대로 탈 중앙화의 성격을 가지고 있기 때문에 최소한의 정보만을 저장해야 하기 때문에 블록체인의 Transaction ID만을 저장하는 용도로 사용합니다.
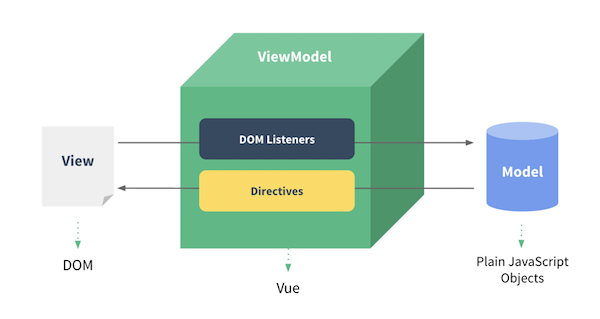
Vue or React
현재 웹 프론트앤드 기술로 가장 뜨고 있는 자바스크립트 프레임워크 입니다.

- 가상돔 기능
리액트와 뷰가 현재 사용되고 있는 기술입니다. 돔 요소가 많아지면 자바스크립트로 돔을 핸들링하는 것이 무거워집니다. 그래서 돔을 비슷한 구조로 자바스크립트를 만들고 그것을 메모리에 올려서 빠른 성능을 보여줍니다.
- 컴포넌트 기능
뷰나 리액트는 철저하게 컴포넌트 기반의 개발을 유도합니다. 즉 부모컴포넌트와 자식컴포넌트로 나눠지며 해당 돔을 컴포넌트별로 나누어서 효율적으로 개발을 할 수 있게 하는 기능입니다.