[Web] 네이버 OAuth 로그인API 사용하기
Javascript를 통해서 네이버 Oauth 로그인 기능을 구현해보자. Vuejs를 기반으로 개발하였다.
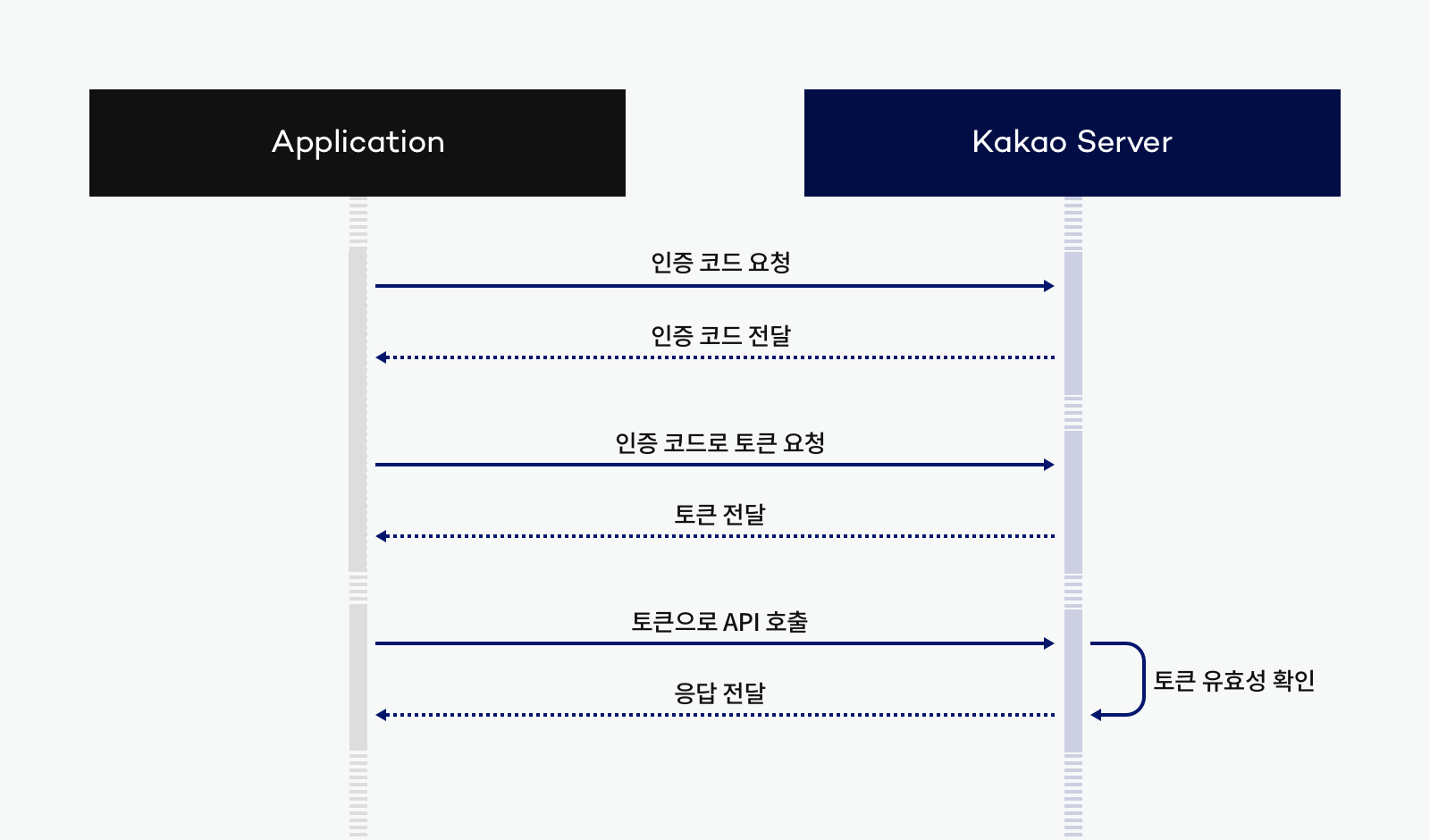
순서는 아래와 같다.
- 네이버 개발자 사이트에서 키값 받기
- 키값으로 웹 프론트엔드에서 네이버 카카오 인증코드 API 호출하기
- 콜백URL에서 nodejs서버 호출 후 api로 토큰값 받기
- 토큰값으로 로그인API 호출

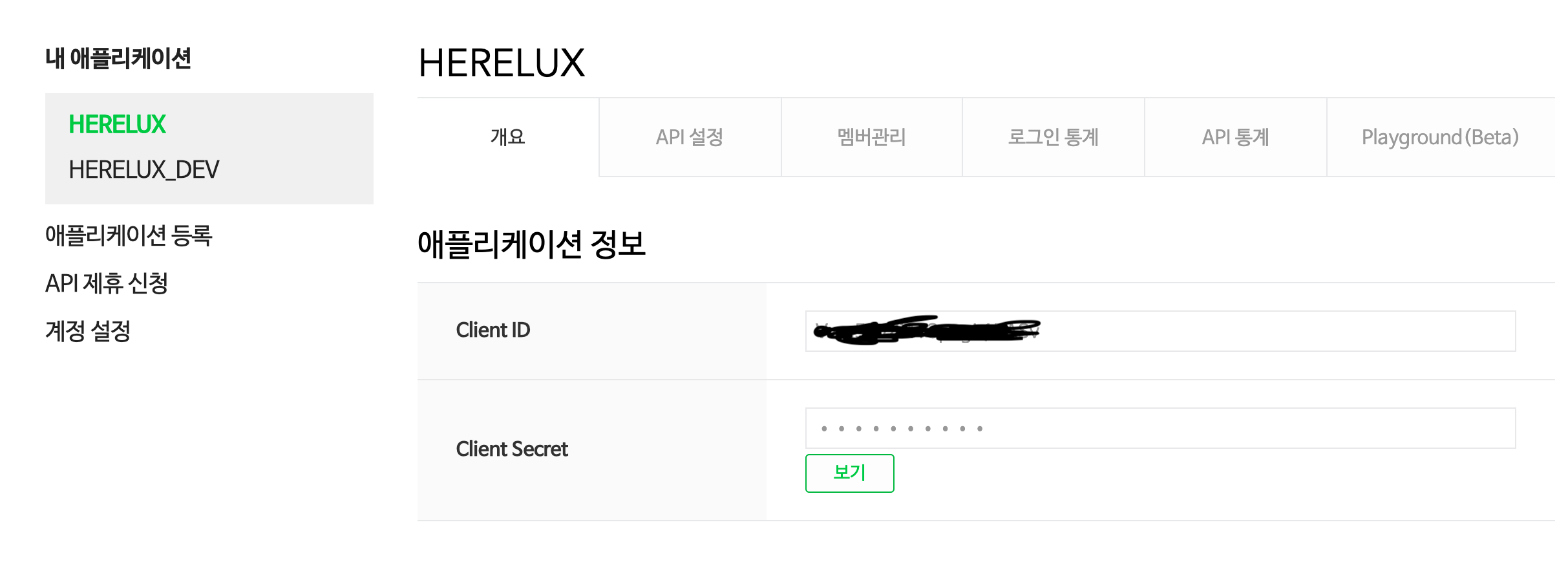
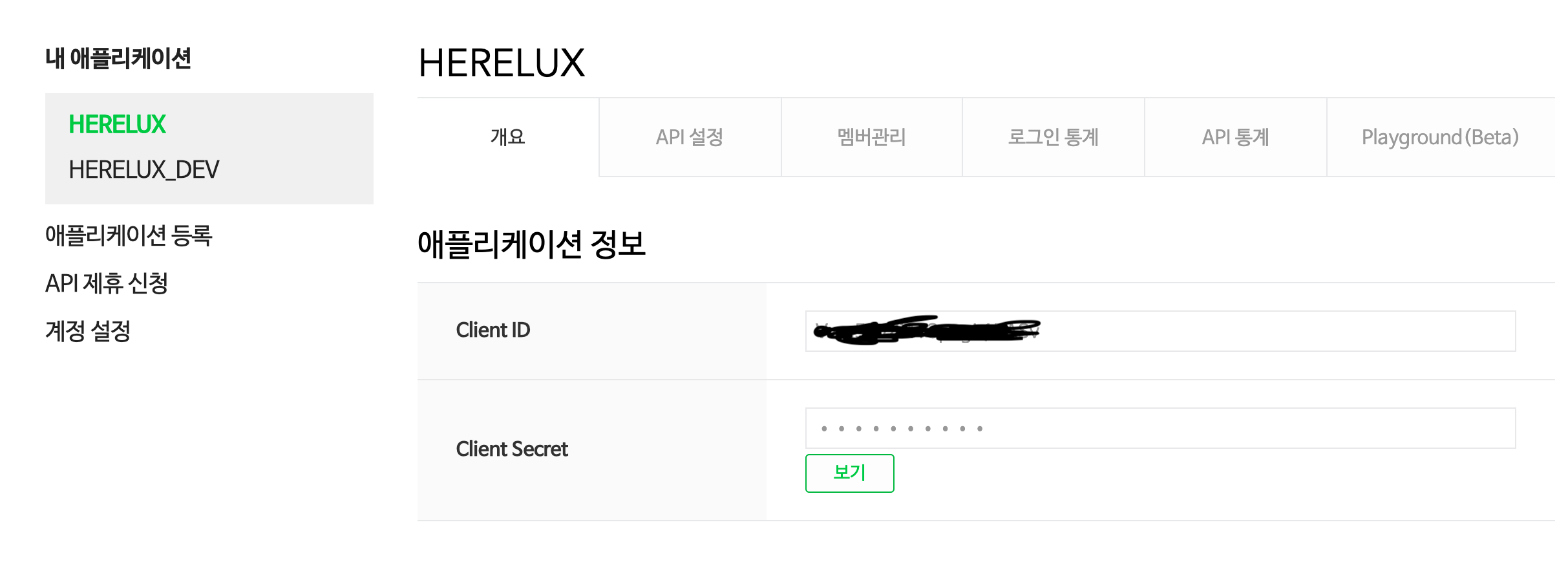
- 네이버 개발자사이트로 가서 키값 받기

- 네이버 로그인 후 애플리케이션을 등록 후 Client 키를 받는다.

- 클라이언트 키를 받으면 콜백함수를 등록한다.
Frontend(VueJs)
Frontend 개발 소스는 아래와 같이 구현하면 된다. 여기서 this.client_id와 this.callbackurl은 네이버 개발자센터에서 받은 클라이언트 아이디와 url 값을 입력하면 된다.
- 인증토큰 받기
- 인증토큰을 받기위해 네이버 로그인이 안되어 있는 경우 로그인 아이디 url을 호출하게 된다.
Login.vue
<div>
<a class="button_naver" v-on:click="naverlogin()">
<h5 style="color:white; margin-top:0px; padding-top:13px;">네이버 아이디로 로그인</h5>
</a>
</div>
naverlogin(){
var url = 'https://nid.naver.com/oauth2.0/authorize?response_type=code&client_id='+this.client_id+'&redirect_uri='+this.callbackUrl+'&state=1234';
window.location.replace(url);
}
- Callback - REST API호출 Callback url로 호출된 페이지는 인증토큰으로 nodejs서버를 호출한다.
callback.vue
async를 통해 인증코드를 호출하면서
mounted(){
var callbackFuc = async () =>{
//네이버 로그인 인증 코드 (nodejs api)
await callback.naver(this.$route.query.code, this.$route.query.state).then(data=>{
this.authArry = data;
}).catch(error => {
this.descript="이용에 불편을 드려 죄송합니다. 빠른 조치중에 있습니다.";
this.title = "서버에러";
this.modalShow = true;
});
}
callbackFuc();
}
nodejs
인증코드을 이용하여 nodejs으로 토큰을 다시한번 요청한다. 토큰을 받게되면 다시 웹화면으로 전달한다.
router.post('/', function(req, res){
let code = req.body.code;
let state = req.body.state;
//api url을 설정한다.
let api_url = 'https://nid.naver.com/oauth2.0/token?grant_type=authorization_code&client_id='
+ client_id + '&client_secret=' + client_secret + '&code=' + code + '&state=' + state;
let request = require('request');
let options = {
url: api_url,
headers: {'X-Naver-Client-Id':client_id, 'X-Naver-Client-Secret': client_secret}
};
request.get(options, function (error, response, body) {
if (!error && response.statusCode == 200) {
res.writeHead(200, {'Content-Type': 'text/json;charset=utf-8'});
res.end(body);
} else {
res.status(response.statusCode).end();
console.log('error = ' + response.statusCode);
}
});
})
- 받은토큰으로 로그인 정보 API 호출 받은 토큰을 이용하여 로그인 api 다시한번 호출한다.
router.post('/member', function (req, res) {
var api_url = 'https://openapi.naver.com/v1/nid/me';
var request = require('request');
var token = req.body.token;
var header = "Bearer " + token; // Bearer 다음에 공백 추가
var options = {
url: api_url,
headers: {'Authorization': header}
};
request.get(options, function (error, response, body) {
if (!error && response.statusCode == 200) {
res.writeHead(200, {'Content-Type': 'text/json;charset=utf-8'});
res.end(body);
} else {
console.log('error');
if(response != null) {
res.status(response.statusCode).end();
console.log('error = ' + response.statusCode);
}
}
});
});
위 코드순으로 진행되면 이상없이 로그인정보와 access_token, refresh_token을 준다.