[Web]웹기술 프론트엔드
Herelux
현재 개발하고 있는 명품커뮤니티 서비스 입니다.
Web FrontEnd?
웹 프론트엔드 개발자는 아니지만 근 1년동안 블록체인 해커톤 개발과 현재 Herelux를 개발하면서 웹 프론트엔드 영역에 처음 발을 내딛게 되었습니다. 개발경력 5년동안 서버단 개발을 주로 해왔던 저는 프론트 영역은 처음이었고, 그동안 프론트엔드영역은 크게 어렵지 않다 생각하였습니다.

1년동안 느꼈던 프론트엔드의 영역은 정말 어려운 부분이며 중요한 부분이라는 것을 느꼈습니다. css의 세심한 개발영역, UI디자인, 복잡한 화면구성, 서버와의 데이터 송수신 등 화면단에서 처리해야되는 개발이 훨씬 더 많았죠.
HTML5
Html5가 등장하면서 반응형 웹이 각광받기 시작했고, 모든 데이터 처리가 서버에서만 이뤄지는 것이 아닌, 프론트엔드 영역에서 가능하고 이를 유동적으로 보여줄 수 있다는 점에서 끊임없이 발전해왔습니다.

-
Active x, Plug in 사용 Html5는 Active x나 Plugin 을 사용하지 않아 웹 접근성이 좋아진 장점이 있습니다.
-
Javascript의 유연함 자바스크립트의 역할이 html5가 들어서면서 확장된 측면이 있습니다. 클라이언트 내부적으로 데이터를 관리하고, Nodejs의 등장으로 자바스크립트로 서버구성도 가능하게 되었습니다.
이를 기반으로 웹은 지금까지 엄청난 발전을 해왔습니다. 반응형 웹이 각광받기 시작했고, 모바일 웹이 등장하면서 웹은 더 유연성이 높아지면서 그에 따른 확고한 웹개발 툴과 프레임웍, 라이브러리가 쏟아져 나오기 시작했습니다.
그 중 대표적으로 사용되고 있는 웹 프론트엔드 프레임웍으로는 Vue, React, Angular입니다.
Vue, React, Angular
현재 3가지를 다 개발해보지 않았기 때문에 어떤것이 좋다 말할수는 없지만, Vue와 React를 공부해본 결과 프론트엔드 개발 초보자입장에서 제가 느끼기에는 Vue가 가장 쉬웠습니다. (현재 개발하고 있는 Herelux의 프레임웍은 Vue로 이루어져 있습니다.)
MVC, MVVM패턴
우선 프레임워크를 알아보기 MVC와 MVVM 패턴에 대해서 잠시 알아보도록합시다. 그 이유는 앞선 패턴들을 알아야 위 프레임워크를 다루고 이해하는데 좀더 쉽게 다가갈 수 있기 때문입니다.
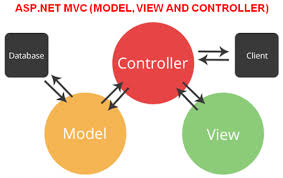
MVC
Model - View - Controller

보통 프레임워크의 구조는 MVC형태로 이루어져 있습니다. Model, View, Controller 형식으로 Model은 데이터 View는 화면, Controller는 데이터 처리 영역으로 나누어져 있습니다. 이는 각 컴포넌트간의 데이터 처리와 소스관리를 효율적으로 진행하게 되어있습니다. 이는 DB와 서버와의 데이터 기반이기 때문에 View(화면) 내부적으로 처리되는 데이터가 제한적일 수 밖에 없습니다.
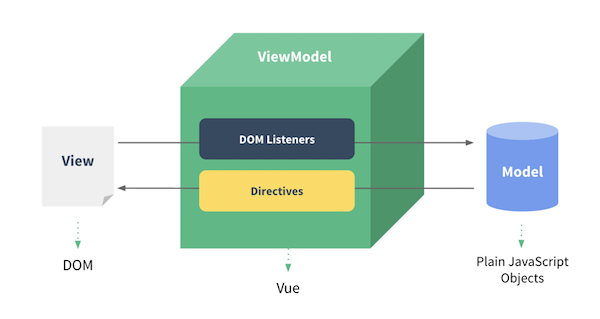
MVVM
Model - View - ModelView

MVVM패턴은 웹 화면을 구성하기 위한 하나의 패턴입니다. 점점 기술이 진화하면서 우리가 사용하고 있는 하나의 서비스는 엄청나게 크고 복잡한 형태로 변하게 되었습니다. 때문에 MVC패턴에는 한계가 있을 수 밖에 없었습니다. 즉 모든 데이터를 서버에서 처리한다는 것은 매우 많은 서버 비용과 부담이 컸기 때문이죠.
이를 보완하기 위하여 웹 화면상에서 데이터를 처리하고 이를 바로 실시간으로 동적으로 화면의 구조를 변화시킬 수 있도록 하도록 패턴을 바꿔야 했죠. 그래서 MVVM형태가 등장하게 되었습니다.
View - 유저 인터페이스. HTML/CSS/XML/YAML 등으로 작성
View Model - 상태와 연산(명령) View의 실제 논리 및 데이터 흐름을 담당한다. 상태 데이터를 변경하면 즉시 View에 반영된다.
Model - 도메인 특화 데이터
현재 React, Angular, Vue와 같은 웹 프레임웍은 위와 같은 구조로 개발하도록 되어있으며, 위 패턴들을 이해하고 있으면 처음 개발할 때 쉽게 개발할 수 있습니다.
SPA
Single Page Application (SPA)
웹 화면 개발에 가장 큰 문제는 화면마다 렌더링을 할때마다 깜빡이는 문제가 있었습니다. 깜빡이는 현상은 웹화면을 다시 구성하는 문제로 인해서 나타난 현상이었는데, 즉 HTML을 다시 클라이언트에서 재구성 하기 때문에 나타난 문제였죠. 이는 서버에서 처리되는 비용이 들수 밖에 없었습니다.
SPA는 하나의 웹페이지에서 가상돔을 이용하여 깜빡임 없이 사용자경험을 극대화 시킬 수 있게 해주었습니다.
React
처음 웹을 배울때 React로 개발하려 하였습니다. 하지만 React를 실제로 개발해보고 공부했을 때 배우기가 너무 어려웠습니다..(당시는 어려웠는데 지금 Vue를 익히고 나서 배웠을때는 훨씬 쉽게 느껴지네요.)

1. JSX문법
React는 가상 DOM으로 이루어져 있기 때문에 전체적인 컴포넌트형태와 DOM을 이해하고 있어야 합니다. JSX는 자바스크립트안에 HTML이 들어가는 형식이기 때문에 처음접했을때 익숙하지 않아 어려움을 느꼈습니다.
2. 컴포넌트 생명주기
Vue나 React는 컴포넌트 형식으로 웹 뷰를 개발합니다. 즉 Java Class로 나눠지는 것처럼 각 화면별 또는 기능별로 컴포넌트를 관리하거나 개발합니다. 때문에 컴포넌트 개발은 뷰나 리액트를 개발하는데 있어 중요하게 작용합니다. 이처럼 각 컴포넌트의 생명주기(라이프사이클)를 알고있어야 하며 이를 구성하는 부분에 있어서 변수선언 및 DOM생성 여부를 확인할 수 있습니다.
Vue
현재 가장 각광받고 있고 React에 대적하는 웹 프레임워크입니다. React와 마찬가지로 가상 DOM형태로 이루어져 있고, 처음 개발하는데 있어 쉬운 언어 구성, 렌더링, 컴포넌트 구성, 등 누구나 인터넷에서 찾으면 금방 찾아서 개발할 수 있습니다.

1. 생명주기의 쉬운 언어 구성
React의 생명주기를 공부했을 때 단어에 대한 확실한 의미를 알기가 쉽지않았습니다.
componentDidMount, componentWillReceiveProps, shouldComponentUpdate, componentWillUpdate…. (긴 단어로 되어있고, 함수가 긴 형태가 눈에 들어오지 않은 것처럼 해당 기능이 정확히 무슨 역할을 하는지 알기가 어려웠습니다.)
created, mounted, update, destory… (한눈에 들어오는 단어였기 때문에, 컴포넌트 생명주기에 대해서 쉽게 알 수 있습니다.)
2. 디렉티브
directive 형태로 쉽게 가상DOM의 형태를 조작할 수 있습니다. 변수에 따라서 조작이 가능하며 때문에 쉽게 DOM형태를 구성할 수 있습니다. 특히 앞선 디렉티브 기능은 Vue의 가장 큰 장점이라고 할 수 있습니다. (ex: v-for, v-if, v-on:click)
무엇을 사용해야 할까?
개인적으로 웹 프론트엔드를 처음개발하는 사람들에게는 Vue가 더 쉽기 때문에 Vue를 추천해 드리고 싶습니다. 또한 많은 IT기업들이 웹 프레임워크로 전환하고 있는 만큼 Vue로 개발하는 것이 생산성, 확장성 면에서 좋다고 생각합니다. 무엇이 맞는지는 저의 개인적인 의견이기 때문에 실제 사용해보는 것이 가장 좋은 판단이 될 것입니다.