vue 구글애드센스와 애널리틱스 사용하기
애드센스와 애널리틱스 사용하기
vue로 만든 서비스에 애드센스와 애널리틱스를 사용하는 법을 알아보자.
코드 몇줄이면 추가 가능할 정도로 매우 간단하다.
애널리틱스는 적용하면 바로 데이터를 확인 할 수 있지만, 애드센스는 적용시키는 것보다 구글에 승인되는과정이 더 어려웠다.. 😂
그 애드센스를 적용하고 승인되는 과정과 애널리틱스를 사용하는 과정까지 정리해보았다! 😃
vue에 애드센스 적용하기
먼저 vue로 만든서비스에 애드센스를 적용시켜야 구글 애드센스 심사과정을 거칠 수 있다.
vue에 애드센스를 사용하기 위해서 하나의 컴포넌트(Adsense.vue)를 만들어서 호출하게 했다.
자식컴포넌트로부터 this.slot 으로 코드를 받아서 처리했다.
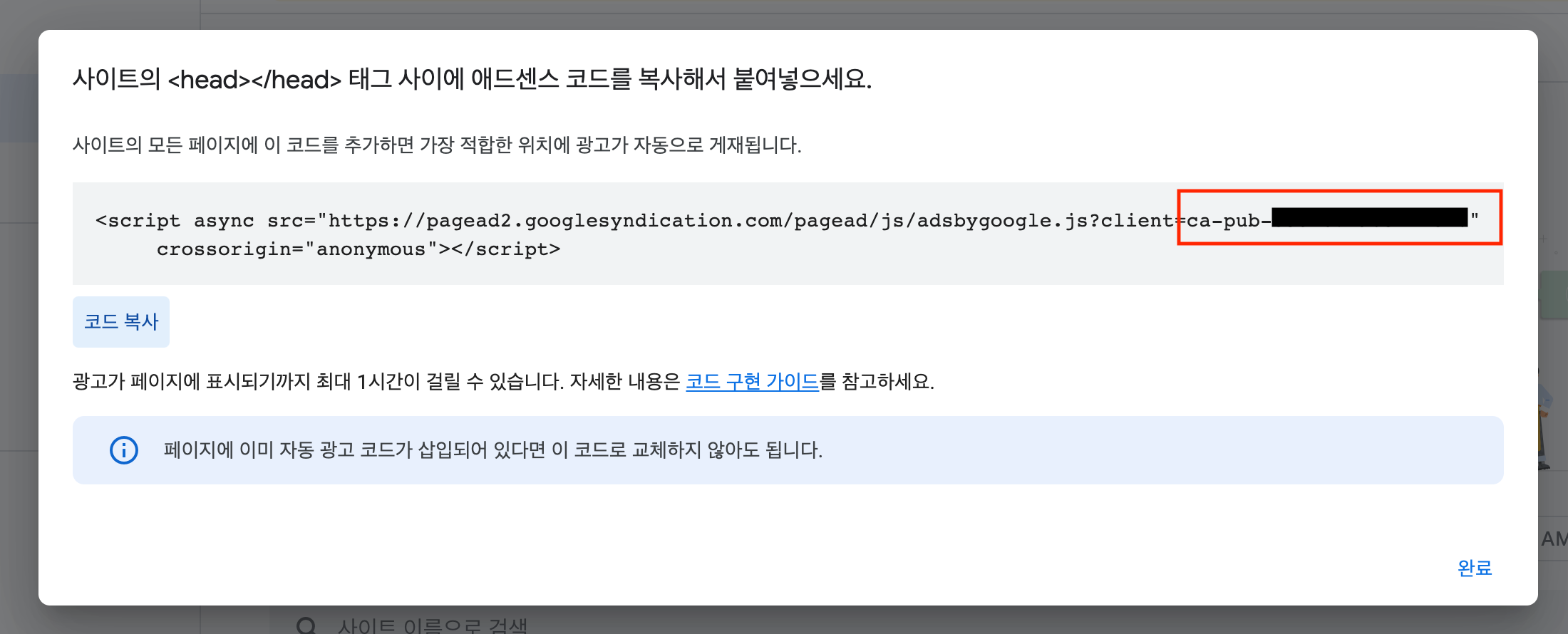
애드센스 코드는 구글 애드센스 공식 홈페이지에서 회원가입 후 가져올 수 있다.

<template>
<div>
<ins class="adsbygoogle"
style="display:inline-block;width:320px;height:50px"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" //애드센스에서 받은 client 코드입력
:data-ad-slot="this.slot">
</ins>
</div>
</template>
<script>
export default{
props:{
slot : String
},
mounted(){
(adsbygoogle = window.adsbygoogle || []).push({});
}
}
</script>
내가 원하는 위치에 Adsense.vue 를 호출하여 위치시키면 애드센스는 추가완료!
<div style="padding-top : 10px">
<Adsense v-bind:slot="7644074545"></Adsense>
</div>
<script>
import Adsense from '../Component/Adsense'
export default{
components:{
Adsense,
},
}
</script>
vue에 애널리틱스 사용하기
애널리틱스 적용은 더 간단하다. 마찬가지로 코드 몇줄이면 애널리틱스를 사용할 수 있다.
vue 폴더에 index.html에 아래 코드만 추가해주면 된다.
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxxx-x'); //adsense
</script>
단, vue에서 모드를 history로 설정해주어야 각 웹페이지의 경로를 기록할 수 있다.
const router = new Router({
mode:'history',
})
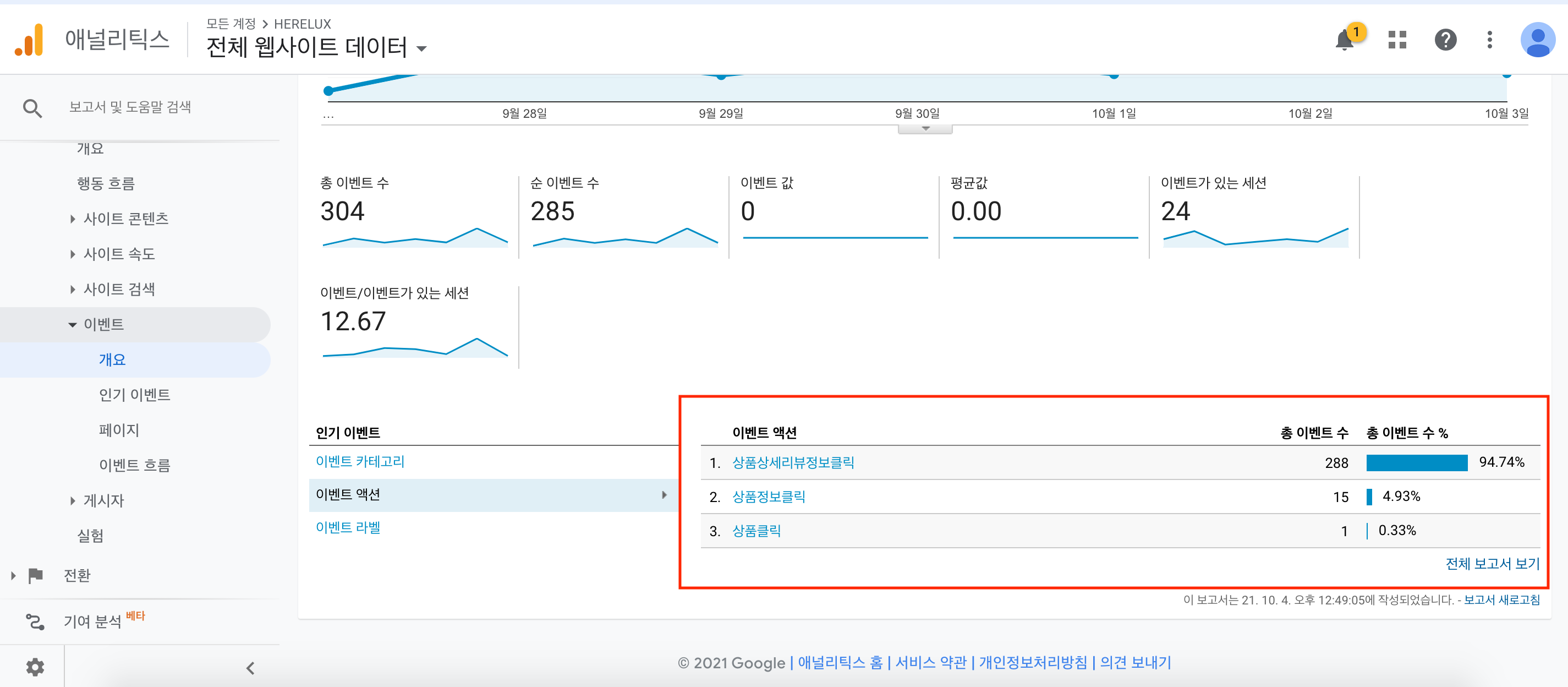
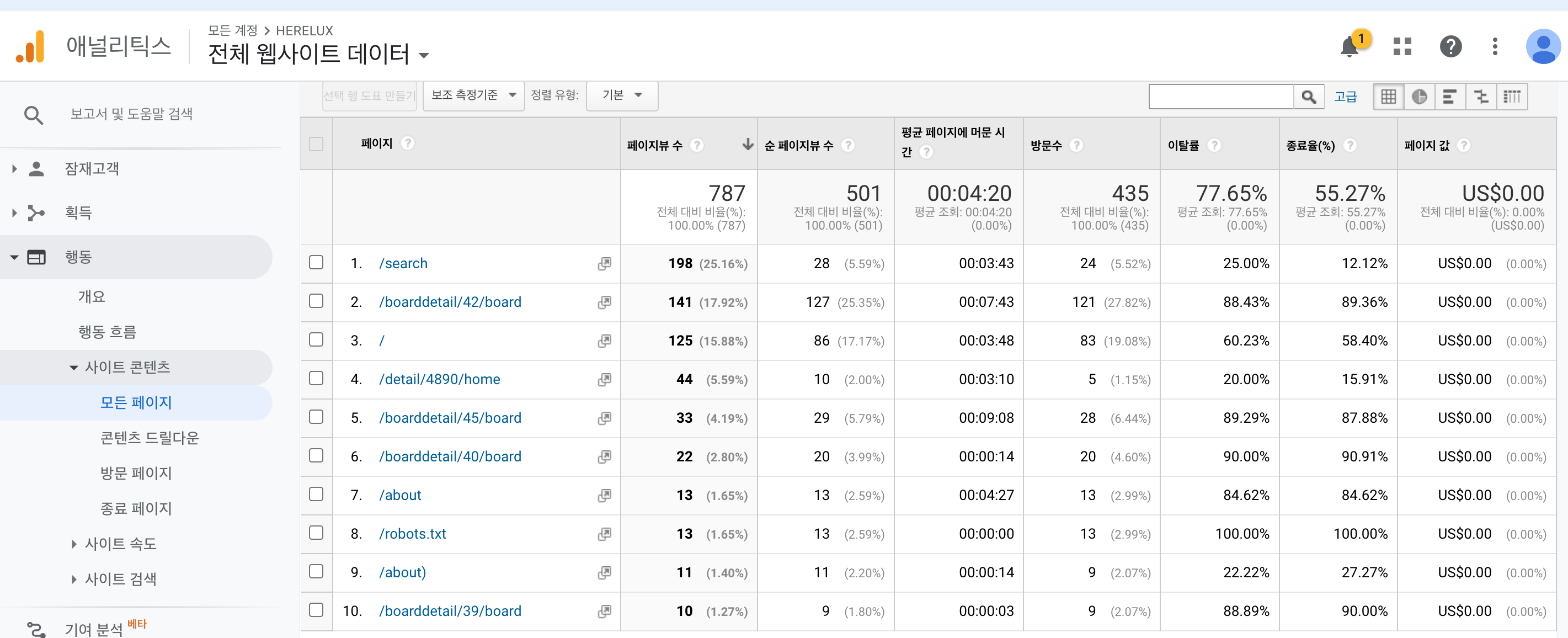
실제 서비스에서 수집된 데이터를 애널리틱스에서 확인 할 수 있다.

이벤트 데이터 수집
버튼을 클릭할 때마다 애널리틱스 데이터를 수집할 수 있다.
gtag('event','상품정보클릭',{'event_label':url});